コーポレートサイトの構築記録(1)

はじめに
今回の投稿からコーポレートサイトの構築について記録していきたいと思います。
コーポレートサイト構築の目的
なぜコーポレートサイトを構築しようと考えたのかというと、 以前構築したサイト 同様 Sass や gulp など今まで学習した技術を活かしてサイトを構築する事で、自分の スキルを試しそして、問題解決を通じて新たな技術や知見を得たいと考えたからです。
サイト構築の流れ
サイト構築の作業フローについて情報収集したところ、 株式会社 LIG さんのサイト で詳細に記述されていたので、参考にしたいと思います。
以下が、参考情報にサイトの実装・公開作業を付け加えた作業フローです。
つくる作品の決定
目的・目標設定
ペルソナ策定
サイトに流入するまでの流れ
コンテンツ情報の精査
コンテンツの組み立て
イメージボードの策定
ワイヤーフレーム設計
デザイン制作 (参考サイトでは作業フローはここまで)
サイトの制作 (コーディング)
サイトの公開 (デプロイ)
1. つくる作品の決定
まず最初に何を作るのかを決めます。今回は、「Web 制作会社」のコーポレートサイトを 作製したいと思います。制作するにあたって、下記を前提とします。
Web 制作会社は、起業してから数ヶ月の中小企業。
自分の立ち位置は、Web 制作会社の社員で自社コーポレートサイト制作を担当する。
2. 目的・目標設定
コーポレートサイト制作の目的・目標を決めます。
目的:新規顧客を獲得する
目標:新規顧客が Web サイトや LP の制作を依頼する
3. ペルソナ策定
仮想サイトを利用してもらいたい、現実にいそうなユーザー像を具体的に設定します。
…とはいえ、自分の乏しい想像力では下記くらいが限界でした。今後、精進します。
田中 武史(たなか たけし)
- 36 歳、男性、会社員、独身
- 社内で自社製品の広報を担当
- 過去に制作会社に LP 制作を依頼した経験あり
- 過去とは違うパターンの広報をしたいとの考えから過去に依頼した事のある制作会社 とは別の制作会社を探している
- できれば制作コストも抑えたい
4. サイトに流入するまでの流れ
ユーザーがどういった経路でサイトに入ってくるか考えます。
上記ペルソナで考えると、「自席にある PC で制作会社を探す」可能性が高いと考えられます。
5. コンテンツ情報の精査
ペルソナにとって必要な情報を考え、ペルソナのニーズを満たせるコンテンツを考えます。 また、コンテンツの優先順位を決めておきます。
必要な情報:
- どんなサービスを提供しているか
- 制作会社についてのユーザーの声(評価)
- 制作実績
- セール等を実施していないか(サービスやサイトの更新情報)
優先度:
- どんなサービスを提供しているか
- セール等を実施していないか(サービスやサイトの更新情報)
- 制作実績
- 制作会社についてのユーザーの声(評価)
6. コンテンツの組み立て
コンテンツの優先順位に従って、全体の流れを決めます。その後、どこに何のコンテンツ を入れるのか詳細を詰めます。
ユーザーがサイトに訪問してから資料請求や制作依頼をするまでの流れと制作会社が伝え たいと考えられる情報を考えて組み立てました。
Top ページに掲載するコンテンツの流れ:
ヘッダー -> サービス -> 過去の制作実績 -> ニュース -> ユーザーの声 -> 制作時の流れ(コスト) -> お問い合わせ(資料請求) -> フッター
コンテンツの配置:
ヘッダー
- グローバルナビゲーション
- ヒーローイメージ
- キャッチコピー
サービスの内容
- 提供しているサービスについての説明
ニュース
- サイトの更新情報やセール等の情報を掲載
過去の制作実績
- 過去に手がけたサイトや LP の画像
ユーザーの声
- カード形式で 3 人位のコメントを掲載
お問い合わせ
- FAQ や問い合わせフォーム
フッター
- サイト内の他ページへのリンク
- 自社 SNS へのリンク
- コピーライト
7. イメージボードの策定
デザインを考える前に、自分がイメージするサイトに関係ありそうな画像などを1つの ボード(Pinterest?)に集めます。
自分はイメージに近そうなサイトや画像をブックマークしたり、参照するに留めました。
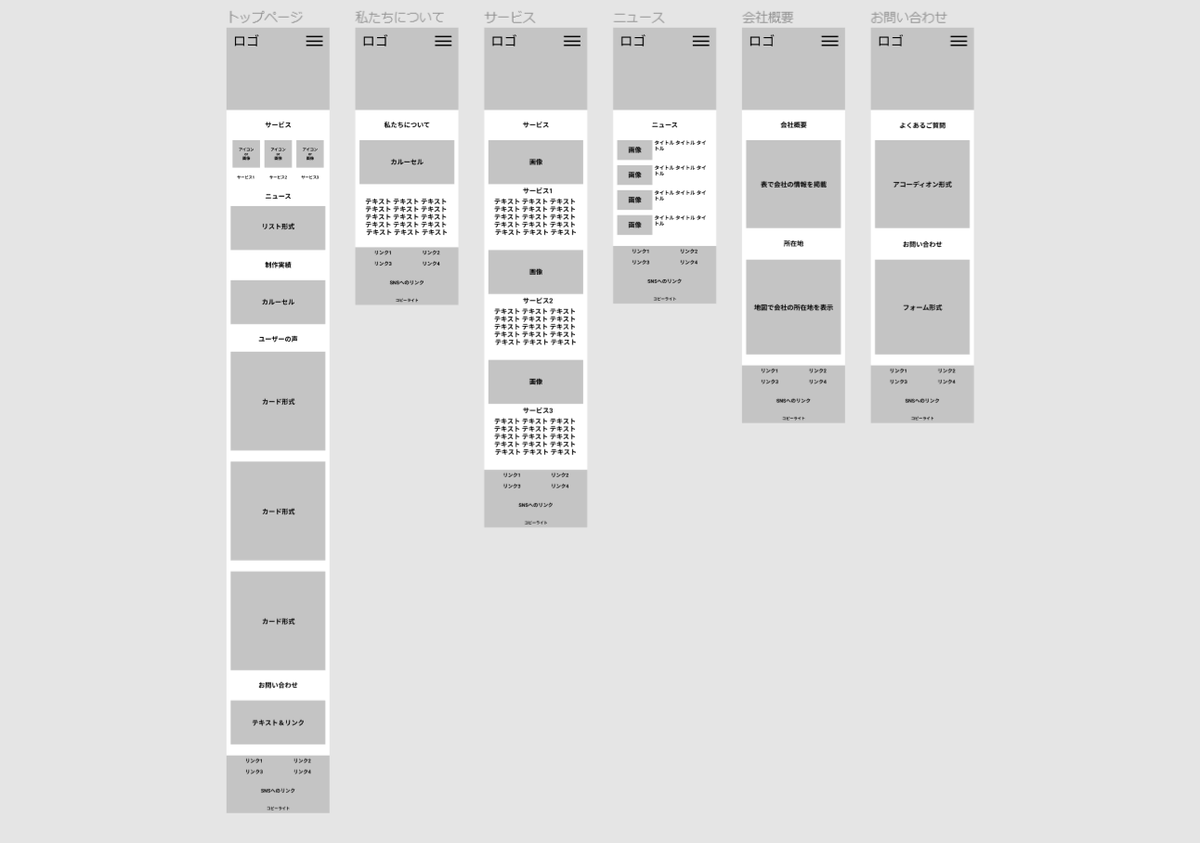
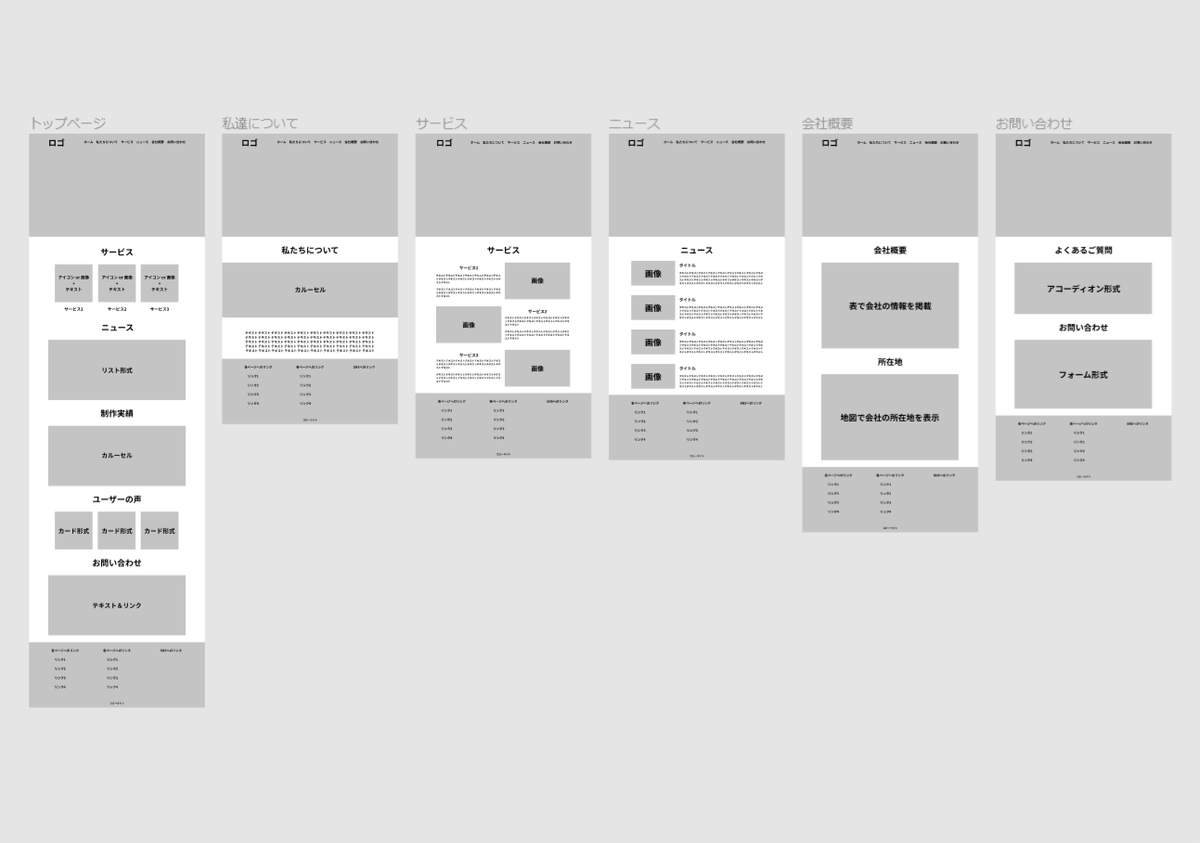
8. ワイヤーフレーム設計
ここまで考えてきた内容を元に、サイトの大枠のレイアウトを考えます。


最初は GIMP でワイヤーフレームを作製したのですが、なにぶん初めて触るソフトなので 操作方法を調べたり、難しいと感じる箇所があったりした為、諦めて Figma を頼ることに しました。このワイヤーフレームと次のデザイン制作でかなり時間が掛かりました。
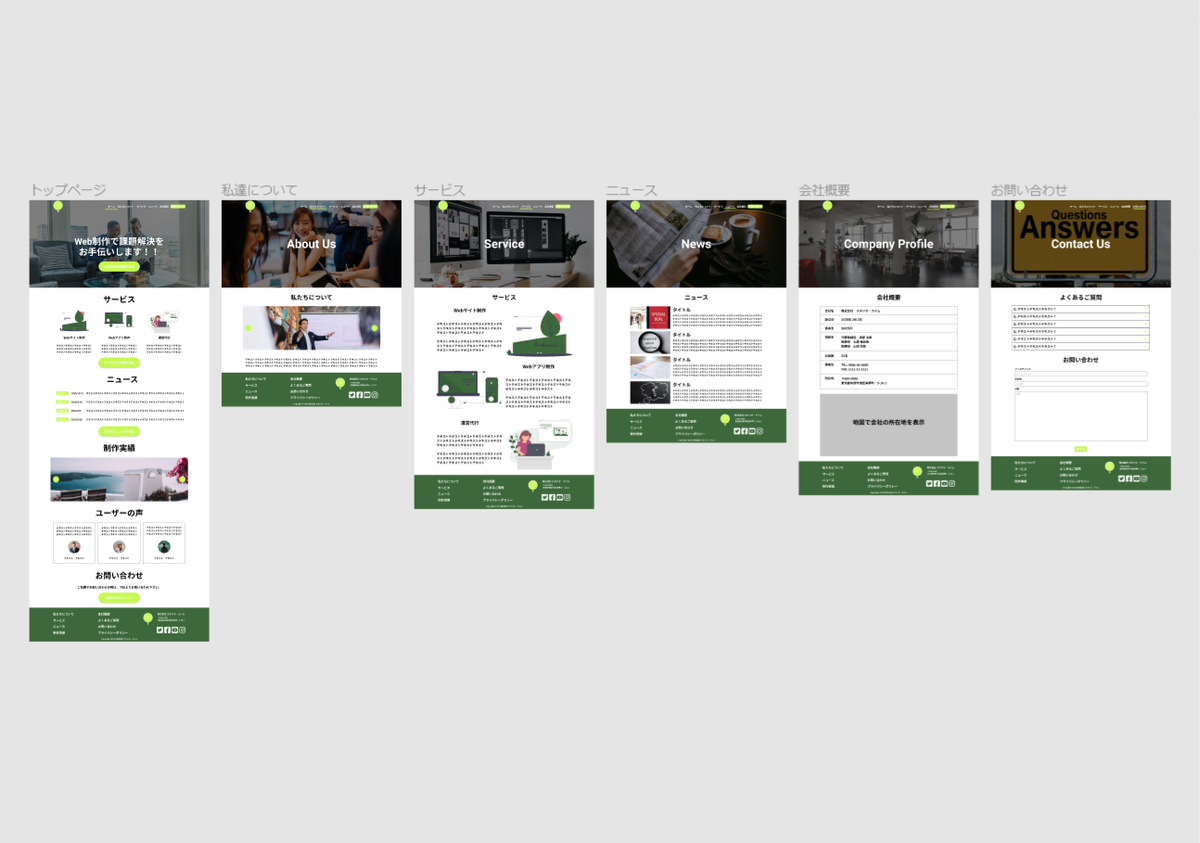
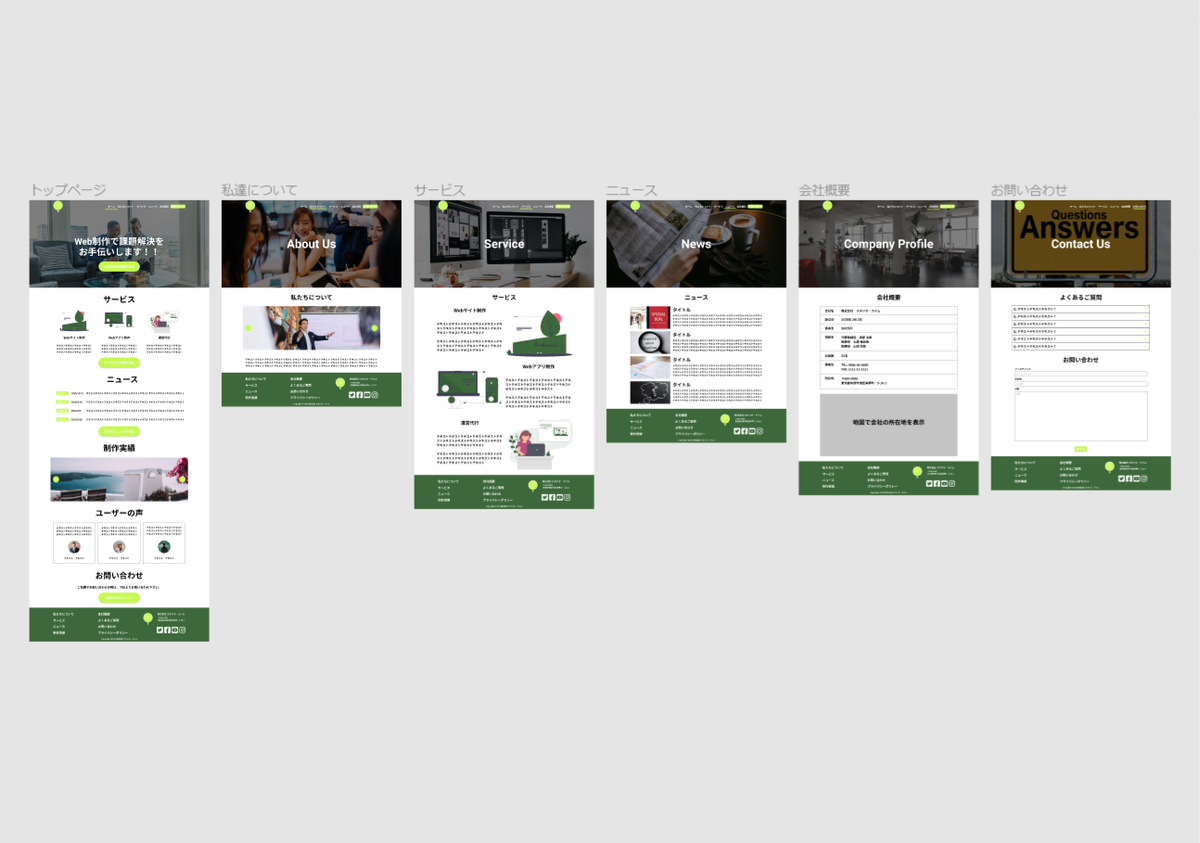
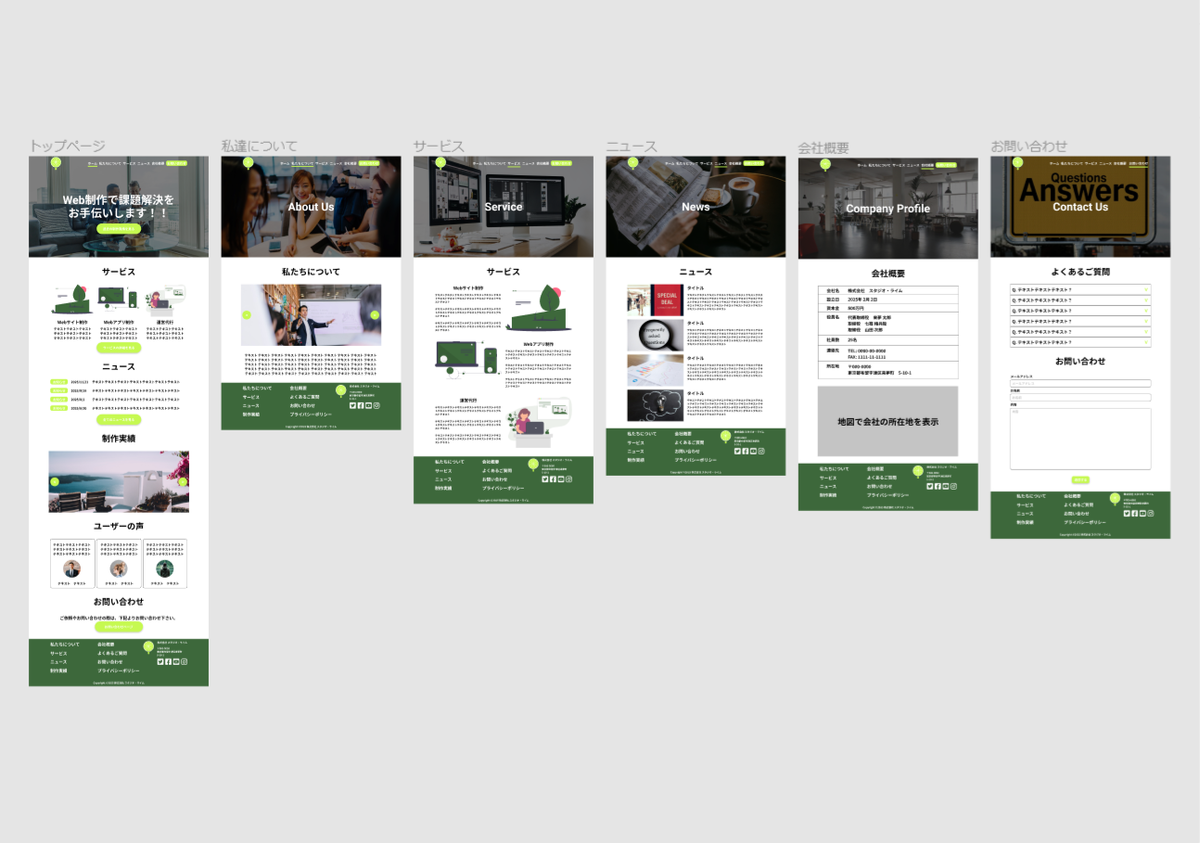
9. デザイン制作
ワイヤーフレームをもとに、画像やテキストなどを当てはめたりして本格的にサイトの デザインを制作します。
会社名やロゴはコーポレートカラーを緑系にしたいと思っていたのと、出来たばかりの 会社にフレッシュなイメージを持っていたので、緑色のフルーツから連想してライムを モチーフにデザインしました。


まとめ
11 月 1 日から作業をしつつ、この記事を書いていたのですが、かなり時間が掛かった (特にワイヤーフレームとデザイン部分)印象です。もう少しこまめに投稿しておけば 良かったと後悔しています。
実際の制作にはもっと時間や手間暇(お客様との折衝や会議などなど)が掛かっている事 を考えると、制作会社で働いている方々に尊敬の念を抱かずにはいられません。自分も そんな風に働きたいと改めて思いました。
次回以降は、コーディング・実装作業に入っていきたいと思います。
最後までご覧頂きありがとうございました。