コーポレートサイトの構築記録(4)

はじめに
コーポレートサイトのコーディング作業について、続きを記録していきたいと思います。
現状確認
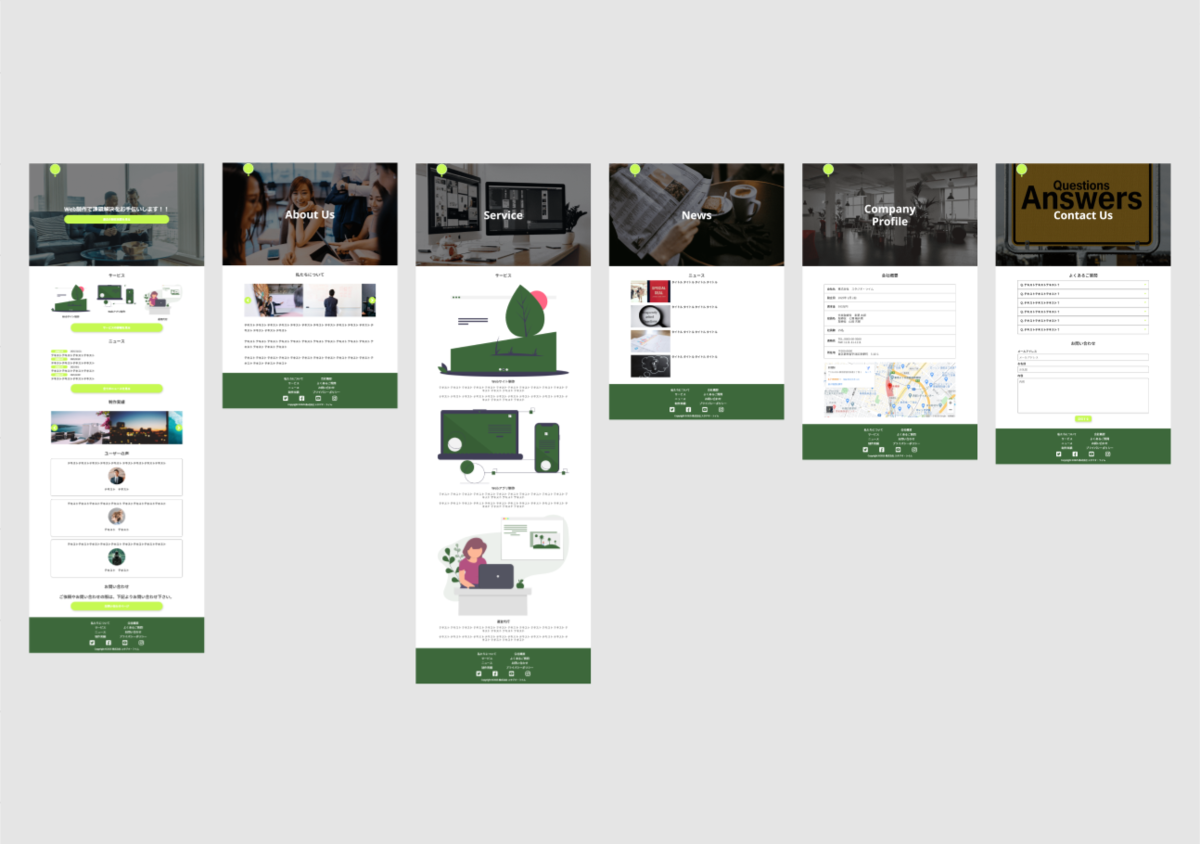
まず初めに、デザイン画面と現在のページ間の差異・気づき事項を洗い出しました。
全体で共通
ヘッダーのグロナビが表示されていない。
フッターのグロナビに表示されていない項目がある。(モバイル版には存在しない項目)
使用している画像がモバイル用なので、ウィンドウのサイズが一定以上になったら PC 用になるようにする必要がある。
「トップ」ページ
ページ全体のフォントサイズを調整する必要がある。大抵は大きくする必要がある。
ページ内のリンクボタン全体の横幅を調整する必要がある。
サービスセクションの画像の高さを統一する必要がある。
サービスセクションにテキストの追加が必要。
ニュースセクションの内容を 2 行から 1 行表示に変える必要がある。
制作実績セクションのカルーセルイメージの各画像のサイズが小さい。
ユーザーの声セクションのカードを縦並びから横並びにする必要がある。
「私たちについて」ページ
セクションのタイトルの大きさがデザインと一致しない。
カルーセルイメージの各画像のサイズが小さい。
文章の間隔が空いている箇所がある。
「サービス」ページ
現在のページの画像サイズが大きすぎる。
画像と文章の並びに差異がある。
「ニュース」ページ
タイトルのフォントサイズに差異がある。
ニュースの本文が必要。
画像の縦横サイズを大きくする必要がある。
「会社概要」ページ
ヘッダーのページタイトルが 2 行になっているので、1 行にする必要がある。
セクション全体のフォントサイズを大きくする必要がある。
「お問い合わせ」ページ
セクション全体のフォントサイズを大きくする必要がある。
テキストエリアの行数を増やす必要がある。
PC 版画面の作成 - 「私たちについて」ページ
上記を踏まえて、PC 版の画面を作成したり今まで作った画面を修正していきたいと 思います。まず、下層ページの「私たちについて」ページのフッターから取り掛かりました。 (なぜかスクリーンショットを取ったときに、画像のサイズがバラバラになってしまい ました。分かり辛くて申し訳ございません。)

- フッター部分

デザインと差異がある部分(SNS アイコンの配置、フォントサイズ等)を修正しました。
PC 版の画面で会社のロゴ・会社名・所在地を表示されるようにしました。
モバイル版と PC 版の間(iPad の縦持ち(768px)サイズ)でも、表示が崩れないように 調整しました。
まとめ
最後に、今回の記事のまとめをしたいと思います。
課題
プロジェクト全体の課題を表にまとめました。
| 課題 No. | 内容 |
|---|---|
| 01 | フッター内に、リンク先ページが存在しないリンクが記載されている。 |
| 02 | 作業が進むに従って、FLOCSS のルールから逸脱する部分が増えてきている。 |
| 03 | デザインと実装したページとで微妙に乖離している部分がある。 |
余談
twitter のタイムラインを見ていたら、 CSS 設計の書籍が紹介?されていたので購入 しました。 CSS 設計についてコーディング中認識などがブレまくっていたので、この本 で勉強してみようと思います。
おわりに
この調子でブログを投稿していけるよう頑張ります。
最後までご覧頂きありがとうございました。